Możliwości na postawienie aplikacji korzystającej z frameworka Laravel jest wiele. Hosting, CloudHosting, VPS, serwer dedykowany… To, na którą opcję się decydujemy, bardzo często zależy od budżetu, przewidywanego ruchu, możliwości administracyjnych itd. Każdy z tych punktów może być kluczowy w podjęciu odpowiedniej decyzji. W tym artykule zaprezentuję Ci jedną z możliwości i opiszę, jak uruchomić aplikację Laravel na hostingu 🤨
Współpraca
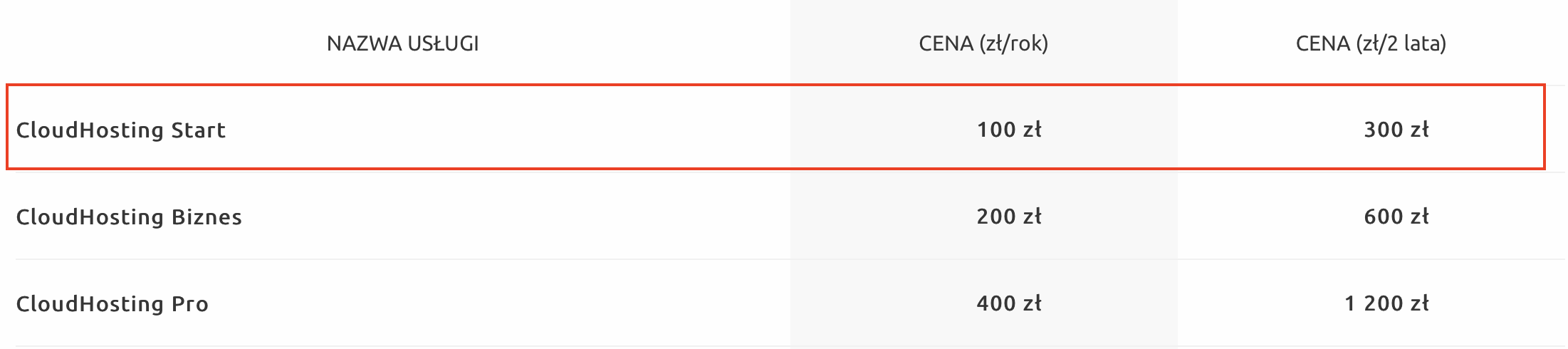
Na wstępie zaznaczę, że artykuł powstał we współpracy z firmą nazwa.pl, która na potrzeby przygotowania artykułu, wdrożenia konfiguracji i przeprowadzenia testów, dostarczyła CloudHosting w opcji Start.
Dostępne warianty wraz z opisami i cennikiem umieszczam w podlinkowanej grafice poniżej.

Na co zwrócić uwagę?
Przed wykupieniem oferty hostingowej dobrze jest sprawdzić, jakie możliwości i opcje dostarcza usługodawca w ramach wybranego pakietu. Od tego bowiem zależy sposób konfiguracji aplikacji, jej utrzymanie i późniejsza administracja. Ogromną zaletą, na którą warto zwracać uwagę, jest dostęp do powłoki SSH – co nie każdy hosting wspiera. Dzięki niemu uruchomienie aplikacji można przeprowadzić z poziomu terminala, co daje zdecydowanie większe możliwości niż dostęp przez FTP!
Oczywiście należy też upewnić się, czy hosting w ogóle wspiera technologie, z których korzysta Twoja aplikacja. Jeżeli posiadasz system oparty na PHP, hosting musi posiadać interpreter tego języka. Jeśli potrzebujesz node.js, hosting również musi mieć tę technologię w swojej ofercie (co nie zawsze się zdarza).
W tym tutorialu skupię się na konfiguracji z wykorzystaniem połączenia SSH, która jest zdecydowanie bardziej przyjemną opcją… Dlaczego? Ponieważ mamy tutaj dostęp do powłoki, dzięki której możliwe jest chociażby wykonywanie poleceń artisanowych. W przypadku hostingu od nazwa.pl jest wszystko co potrzebne do postawienia aplikacji z Laravelem, można więc brać się do pracy. 😎
Pobranie aplikacji
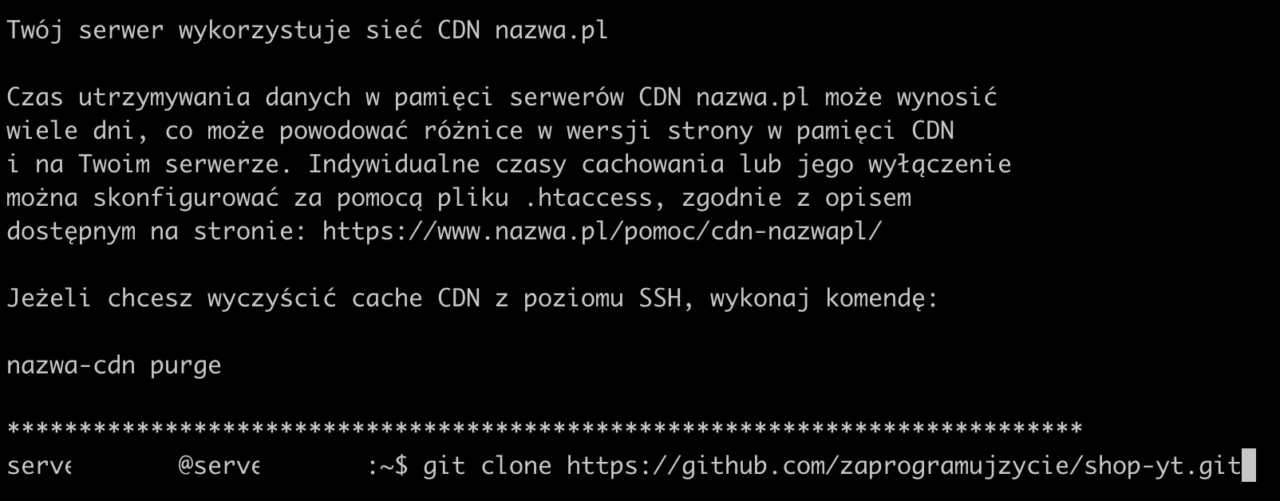
Jak sprawić, żeby aplikacja „magicznie” znalazła się na hostingu? Można przenosić wymagane pliki ręcznie, na przykład poprzez klienta FTP (WinSCP, FileZilla, itp.) lub skorzystać z gita – o ile jest dostępny – i sklonować projekt z jakiegoś zdalnego repozytorium. Ja skorzystam z tej drugiej opcji i pobiorę bezpośrednio z GitHuba projekt, który tworzę w serii z nauką Laravela na YouTube 👈
git clone https://github.com/zaprogramujzycie/shop-yt.git
Dzięki temu, że projekt jest publiczny, można pobrać go bez podawania danych uwierzytelniających. Po wykonaniu polecenia kod aplikacji pojawi się na hostingu. Niestety nie oznacza to, że wszystko już będzie działać… Przed nami jeszcze trochę konfiguracji i najważniejsze – podłączenie bazy danych!
Konfiguracja aplikacji
Podczas konfigurownia projektu z Laravelem jest kilka podstawowych punktów, o których należy pamiętać 🤨
Podstawa podstaw, bez której nic nam nie zadziała… Musimy zainstalować biblioteki, z których korzysta aplikacja! Pewnie zauważyłeś, że pobrany projekt nie posiada katalogu vendor. Jest to jedną z dobrych praktyk, zakładająca niewysyłanie na repozytorium plików, które są wynikiem kompilacji lub które można pobrać przez package manager – w tym przypadku composer.
Dzięki temu, że composer jest dostarczany przez hostingodawcę, możemy bez przeszkód z niego skorzystać.
composer installKolejny krok to utworzenie pliku konfiguracyjnego .env na podstawie .env.example. Tutaj trzeba pamiętać, że samo dodanie pliku nic nie da, konieczne jest uzupełnienie go odpowiednimi ustawieniami, z których będzie korzystać aplikacja.
cp .env.example .envGdy mamy już przygotowany plik, należy wygenerować klucz, który pojawi się pod wartością APP_KEY. Przypomnę tylko, że jest on niezbędny do poprawnego działania aplikacji, gdyż odpowiada za szyfrowanie i zabezpieczanie ciasteczek (cookies).
php artisan key:generateBiblioteki związane z częścią backendową (PHP) są już gotowe, ale w dalszym ciągu brakuje nam plików związanych z warstwą frontendową, a i w tym przypadku są różne praktyki. Niektórzy pobierają wszystkie biblioteki przez npm i na ich podstawie kompilują pliki, które trafiają docelowo do katalogu public. Inni tworzą paczkę plików lokalnie i przerzucają je na hosting. Ja nie jestem fanem tego rozwiązania, gdyż generuje ryzyko zbudowania frontu rozbieżnego z wersją backendu… Skorzystamy z opcji nr 1. W pierwszej kolejności pobieramy biblioteki na hosting poleceniem npm.
npm installKiedy proces pobierania dobiegnie końca, a biblioteki pojawią się w katalogu node_modules, projekt będzie gotowy na skompilowanie plików, które trafią finalnie do katalogu public.
npm run prodJeżeli aplikacja umożliwia użytkownikom upload plików, nie można zapomnieć o linku symbolicznym, kierującym do katalogu storage!
php artisan storage:linkWskazanie katalogu public
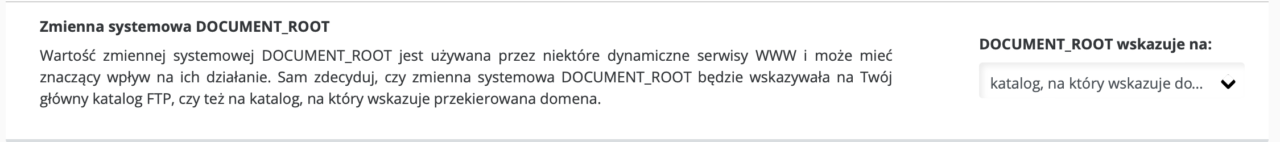
Aby strona czy aplikacja wyświetliła się poprawnie, żądania przeglądarki muszą być kierowane w odpowiednie miejsce, którym w przypadku Laravela jest katalog public. Przez to bardzo często w podobnych poradnikach przerabiane są ścieżki umieszczone w pliku index.php, a zawartość folderu public jest przenoszona do głównego katalogu. Na szczęście w przypadku CloudHostingu od nazwa.pl można zadecydować i ustawić, z którego katalogu mają być pobierane pliki naszej aplikacji.

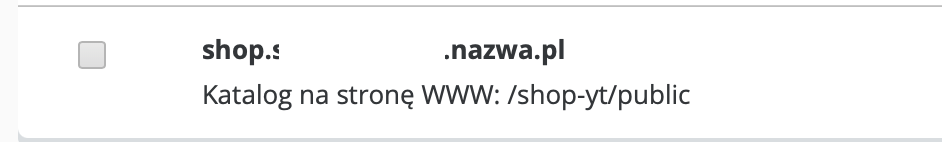
W moim przypadku katalog z projektem wskazuje domena i jest to: /shop-yt/public.

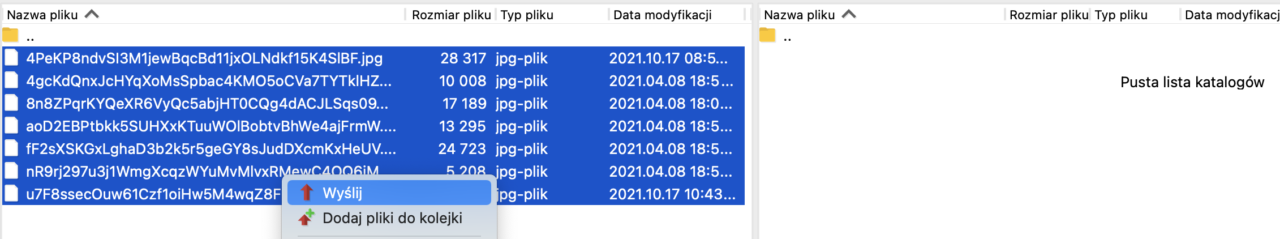
Warto również pamiętać, że w pobranym projekcie z repozytorium nie ma plików i grafik, które zostały wgrane przez użytkowników do aplikacji lokalnej. Jeśli chcemy mieć je również na hostingu, muszą zostać przeniesione ręcznie, np. z wykorzystaniem klienta FTP:

Baza danych
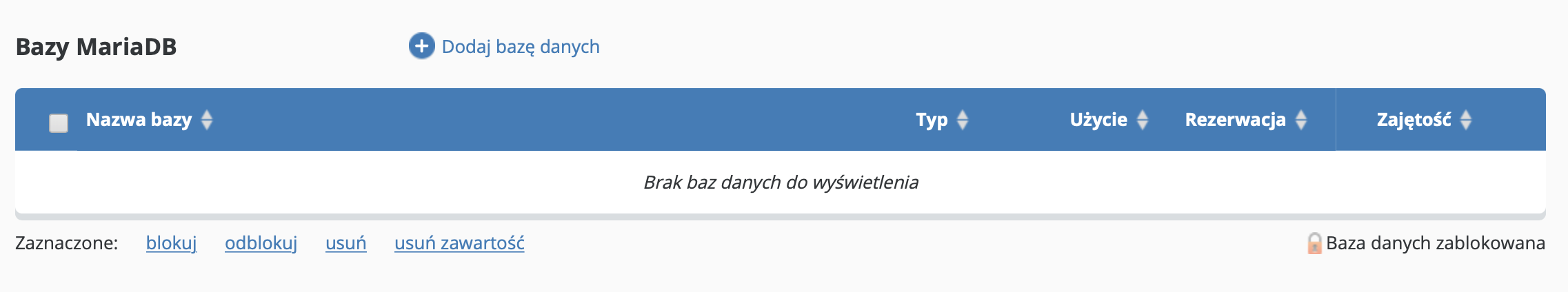
Zanim wgl. zaczniemy zastanawiać się, w jaki sposób zaimportować kopię danych z aplikacji lokalnej, zadbajmy o pojawienie się bazy na hostingu. W panelu nazwa.pl można to zrobić poprzez zakładkę „Bazy danych”.

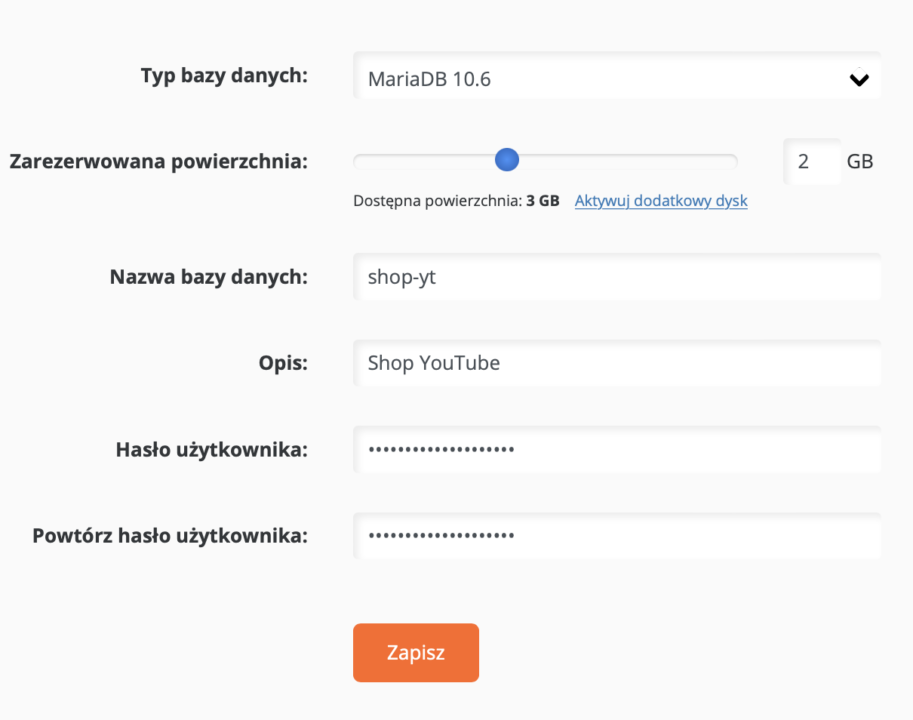
W tym momencie lista jest pusta, więc dodajemy nową, w której uzupełniamy podstawowe informacje związane z rozmiarem, typem, nazwą i danymi logowania. Ważne, aby zapamiętać wpisane dane uwierzytelniające, gdyż będą potrzebne w momencie łączenia aplikacji z bazą!

Niestety, jak można zauważyć, po utworzeniu jest mały „problem” – baza jest pusta… Na szczęście można ją zasilić danymi i to nawet na dwa sposoby! Wszystko zależy oczywiście od możliwości, jakie daje hosting, ale kluczowa jest też informacja, czy w bazie lokalnej znajdują się dane, które powinny znaleźć się na hostingu.
Eksport / Import z phpMyAdmina
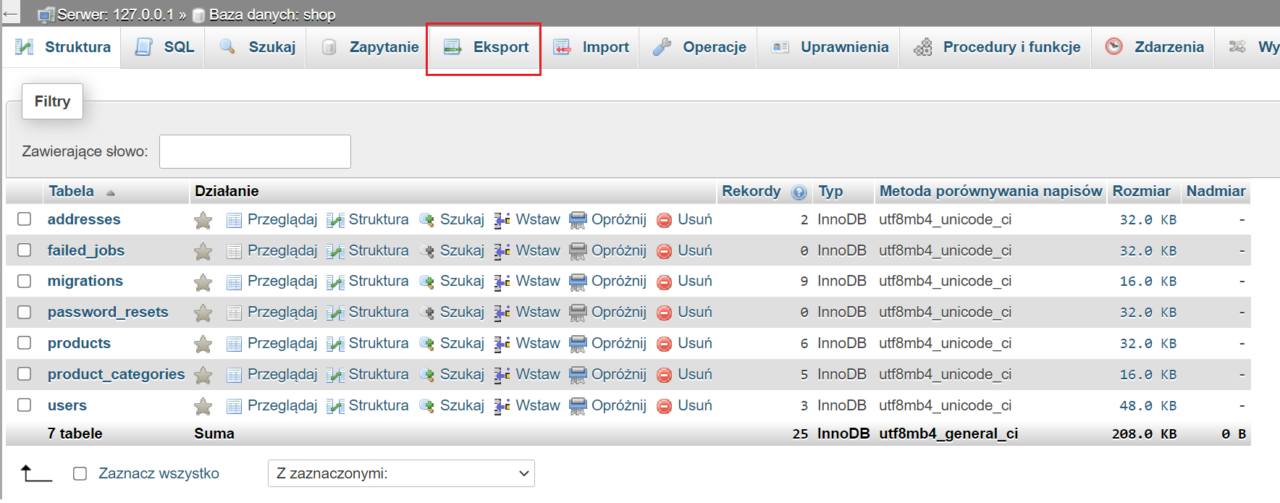
W przypadku odtworzenia bazy 1:1 musimy zrobić tzw. „dumpa” jej lokalnej wersji, który zostanie zaimportowany (wgrany) na hosting. Jak to zrobić? Na przykład poprzez eksport z phpMyAdmina.

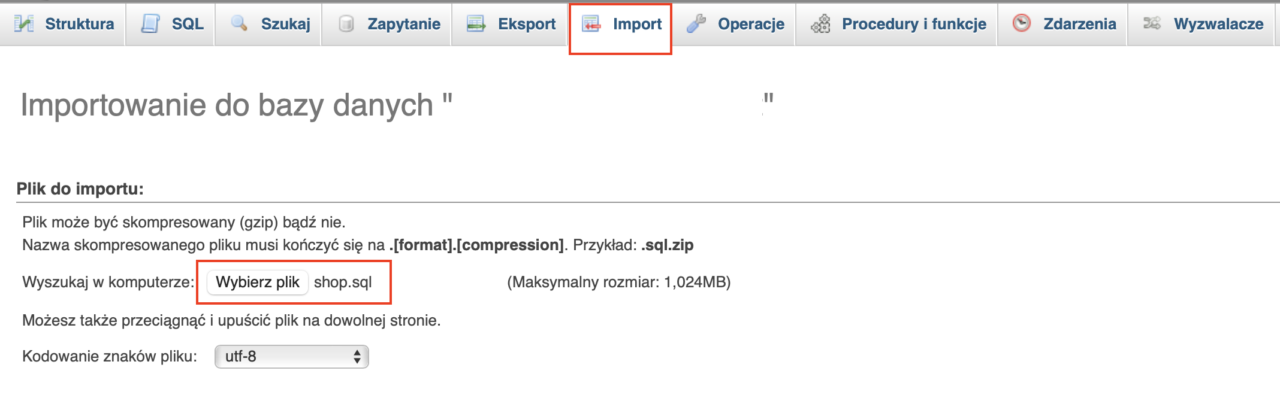
Przejście przez proces eksportowania danych powinno w rezultacie wygenerować plik z rozszerzeniem .sql. Po jego pobraniu należy zalogować się do bazy zdalnej (np. poprzez phpMyAdmina), przejść do zakładki „Import”, wybrać plik i potwierdzić akcję przyciskiem „Wykonaj”.

W efekcie baza będzie zawierać wszystkie wyeksportowane dane i jest gotowa do podłączenia z aplikacją.
Artisanowe tworzenie bazy
Może mieć miejsce również taka sytuacja, w której baza danych dla hostingu będzie zawierać tylko tabele + ewentualne dane startowe, bez żadnych dodatkowych rekordów wygenerowanych przez użytkownika. W takim przypadku nie trzeba generować „dumpa” z lokalnej wersji aplikacji, tylko wystarczy użyć mechanizmów dostarczonych przez framework. Za utworzenie tabel i struktury bazy odpowiada migracja:
php artisan migrateJeśli w projekcie są tzw. „seedery”, które zasilają bazę danymi, można je wywołać poniższym poleceniem:
php artisan migrate:fresh --seedKonfiguracja połączenia z bazą w pliku .env
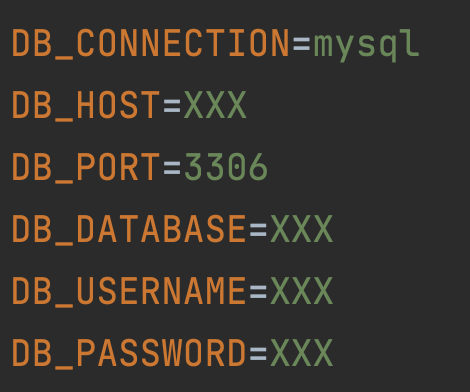
Skoro baza danych jest już gotowa, czas najwyższy połączyć ją z aplikacją. W tym celu należy edytować plik .env i uzupełnić poniższe parametry:

W miejsca „XXX” należy podać dane uwierzytelniające ustawione podczas definiowania bazy danych.
Zabezpieczenia
W ostatnim kroku zadbamy troszkę o bezpieczeństwo plików. Bardzo często spotykany jest „atak”, w którym skanowane są strony w poszukiwaniu plików .env i umieszczonych w nich wrażliwych danych, np. do bazy albo serwera pocztowego. Warto zabezpieczyć się przed taką sytuacją i do .htaccess dodać reguły (na koniec pliku), które zablokują podejrzaną aktywność.
#disable directory browsing
Options -Indexes
#PROTECT env file
<Files .env>
order allow,deny
Deny from all
</Files>
#PROTECT htaccess file
<Files .htaccess>
order allow,deny
Deny from all
</Files>Powyższy kod blokuje dostęp z poziomu przeglądarki do plików .env oraz .htaccess oraz wyłącza możliwość przeszukiwania katalogów.
Podsumowanie
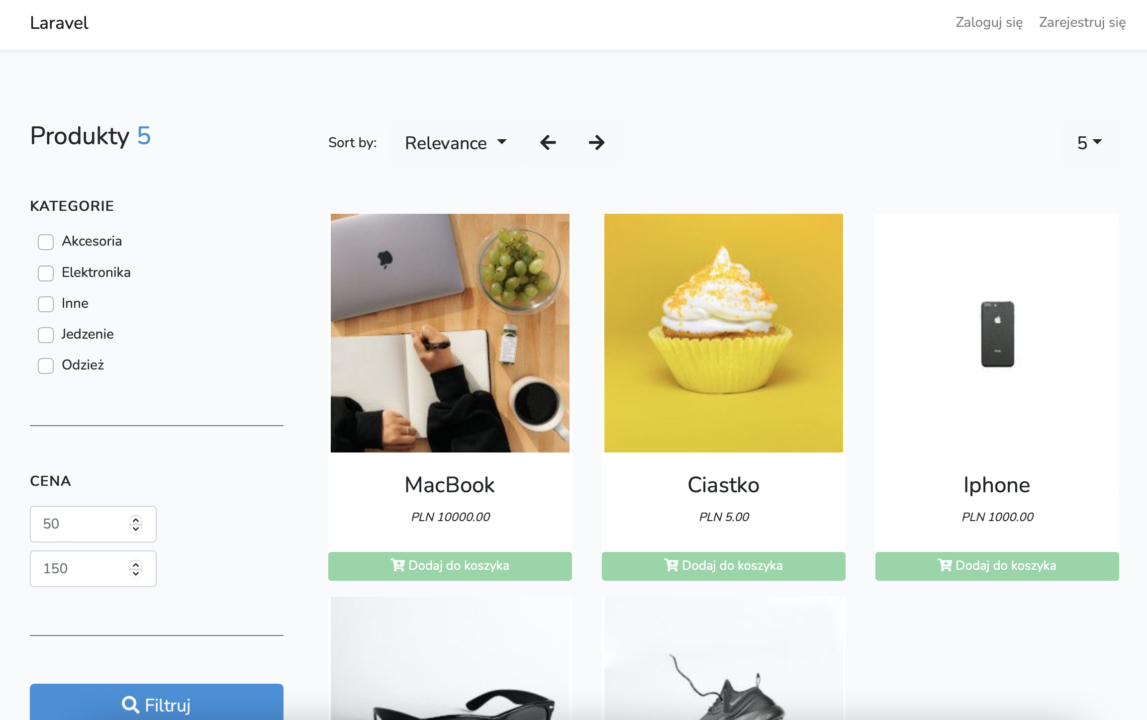
Dobrnąłeś do końca? Brawo! W rezultacie powinieneś uzyskać działającą aplikację. W moim przypadku efektem końcowym jest apliakcja sklepu, którą realizowałem w ramach darmowego kursu na YouTube.

Podsumowując, o czym należy pamiętać i na co zwracać uwagę przy wyborze hostingu?
- Upewnij się, że wspiera technologie wykorzystywane przez Twoją aplikację.
- Dostęp do powłoki SSH.
- Sprawdź dostępną przestrzeń dyskową.
- Lokalizację hostingu.
- Wykorzystane mechanizmy ochronne (WAF, IPS, anty-DDOS).
- Automatyczna integracja z siecią CDN, która przyśpiesza dostęp do plików aplikacji/strony.
Możliwości uruchomienia i konfiguracji aplikacji jest wiele, a CloudHosting oferowany przez nazwa.pl jest z pewnością ciekawą opcją, kiedy mamy do postawienia projekt, a nie chcemy koniecznie zajmować się samodzielną administracją serwerem. Konfiguracja jest dość szybka, łatwa i przyjemna – o ile posiadamy dostęp do SSH i możliwość pobrania projektu. Jeżeli FTP byłoby jedyną opcją na uruchomienie projektu, to samo wgrywanie plików zajęłoby nawet kilkadziesiąt minut…
W sytuacji kiedy spodziewamy się większego ruchu lub aplikacja wymaga większych zasobów sprzętowych, zdecydowanie lepszą opcją będzie VPS, co mam nadzieję zaprezentuję już niebawem.
Daj lajka i czytaj dalej!
Jeżeli chcesz być na bieżąco z artykułami i jesteś ciekawy, co będzie dalej, daj lajka na profilu FB, a przede wszystkim zapisz się do newslettera! Spodobał Ci się artykuł? Z pewnością zaciekawią Cię inne wpisy na blogu lub filmy na kanale YT!
Dzięki za Twój czas, widzimy się niebawem! 🙂