W poprzednich artykułach o Blenderze i Unity omówiliśmy jak zbudować własną postać, przenieść ją do świata i sprawić by można nią było sterować. Ale co z obiektami gotowymi i stworzonymi przez innych? Tutaj z pomocą przychodzi sklep assetów, do którego mamy łatwy dostęp przez program Unity. W tym artykule zajmiemy się dodaniem i konfiguracją gotowego modelu dostępnego w sklepie. Zobacz jak skacze króliczek w Unity!
Asset Store
Żeby móc przeglądać i pobierać zawartość sklepu, musisz posiadać konto w Unity. Załóż profil i zaloguj się poprzez Unity Hub, a następnie utwórz nowy projekt. Okej, teraz aby korzystać z gotowych już assetów musisz je pobrać ze sklepu Unity. Przejdź do zakładki Asset Store znajdującej się na górze programu.

Znajduje się tam wiele gotowych obiektów, za które niestety w większości przypadków trzeba zapłacić. Na szczęście istnieje też trochę darmowych modeli. Możesz je zobaczyć w sekcji ceny, po prawej stronie i zaznaczając opcję Free Assets.

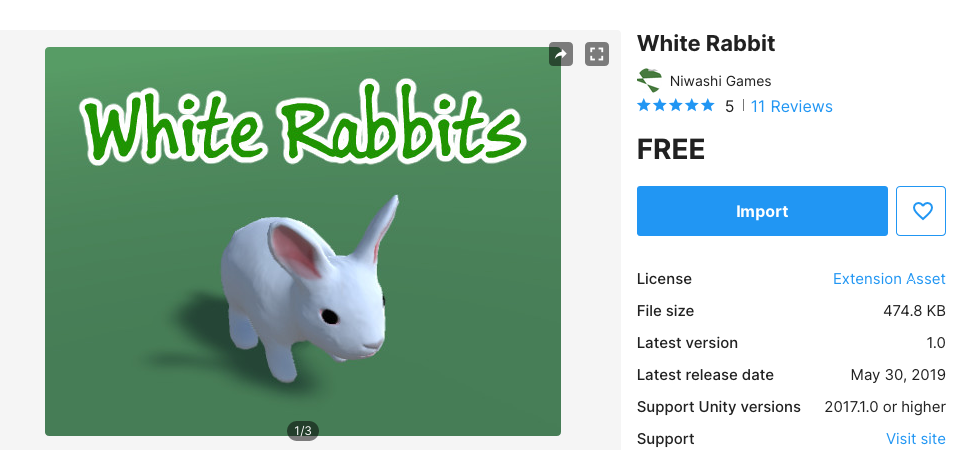
Po oznaczeniu tej opcji, pokażą się tylko darmowe obiekty, które możesz zawęzić do kategorii Ciebie interesującej. Dziś chciałbym żebyś wybrał asset białego królika. Znajdziesz go wpisując w sklepową wyszukiwarkę „White Rabbit” i wybierając ten darmowy, od twórcy Niwashi Games.

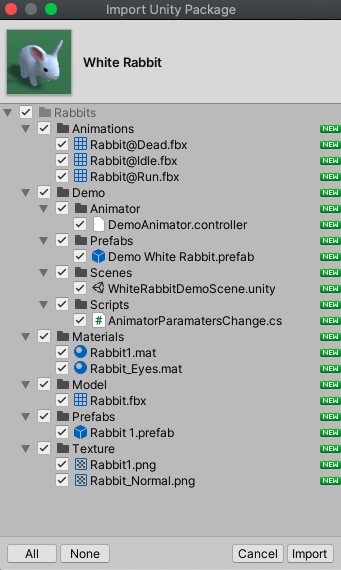
Teraz wystarczy, że klikniesz przycisk Download / Import, a pojawi się okno z wyborem plików do pobrania. Powinny być zaznaczone wszystkie pozycje, więc jeżeli któreś nie są, wybierz przycisk All, a następnie Import.

Pliki po pobraniu powinny pojawić się w katalogu Assetów.

Konfiguracja modelu
Przygotowanie katalogów
No dobrze, mamy już pobrane i gotowe pliki. Teraz musimy połączyć animacje z modelem i napisać skrypt odpowiadający za poruszanie nim. Przejdź do folderu Rabbit, a następnie stwórz katalogi Animator oraz Scripts – przydadzą się do uporządkowania plików.

Animator
Musimy stworzyć mechanizm, który będzie odpowiedzialny za animację naszego króliczka.
- Przejdź do utworzonego wcześniej katalogu Animator i dodaj nowy Animator Controller, podobnie jak to robiłeś we wcześniejszym artykule.
- Dodaj zmienną typu Bool i nazwij ją run.
- Przejdź do katalogu Rabbits -> Animations i przenieś animacje Idle oraz Run do kontrolera.
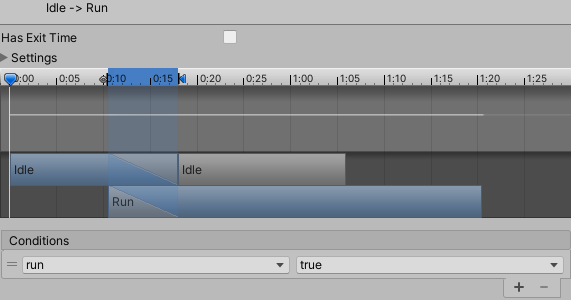
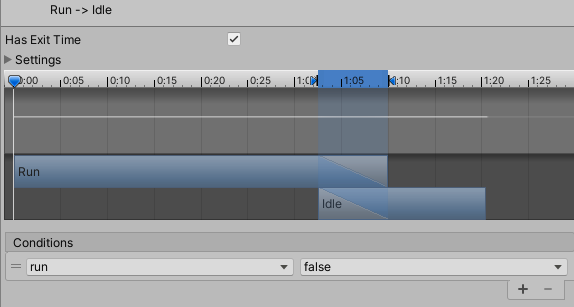
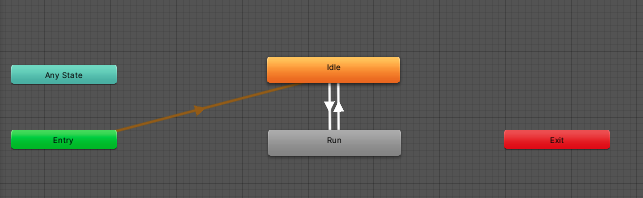
- Dodaj relacje między nimi, która jest zależna od zmiennej run. Jeżeli w podglądzie animacji, nie widać króliczka w sekcji Preview, przejdź do katalogu Rabbits -> Model i przenieś model do sekcji.
Poniżej zamieszczam widok relacji i ich konfiguracji.

Skrypt
Po utworzeniu Animatora przyszedł czas na skrypt! Z poprzednich artykułów powinieneś kojarzyć jak go napisać i jak powinien działać. Spróbuj napisać kilka linijek kodu samemu, a w razie problemów zerknij do mojego skryptu, który nazwałem RabbitMoveWithAnimation i umieściłem poniżej.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RabbitMoveWithAnimation : MonoBehaviour
{
//Animator podpięty do obiektu
private Animator anim;
//kontroler postaci obiektu do którego jest przypięty skrypt
private CharacterController controller;
//prędkość poruszania się
public float speed = 10.0f;
//prędkość obracania się
public float turnSpeed = 60.0f;
//trójwymiarowy wektor przesunięcia obiektu
private Vector3 moveDirection = Vector3.zero;
//funkcja wykonywana przy uruchomieniu programu
void Start () {
//podpięcie pod zmienną controller komponentu obiektu którego jest przypięty skrypt
controller = GetComponent <CharacterController>();
//przypisanie animatora do zmiennej
anim = gameObject.GetComponentInChildren<Animator>();
}
//funkcja wykonywana podczas działania programu
void Update (){
if (Input.GetKey ("up") || Input.GetKey ("down")) {
//nadanie zmiennej 'run' wartości true gdy spełnia warunek
anim.SetBool("run", true);
} else {
//nadanie zmiennej 'run' wartości false gdy nie spełnia warunku
anim.SetBool("run", false);
}
//przypisanie do zmiennej wektoru przesunięcia
moveDirection = transform.forward * Input.GetAxis("Vertical") * speed;
//przypisanie do zmiennej kierunku obrotu
float turn = Input.GetAxis("Horizontal");
//obrót obiektu
transform.Rotate(0, turn * turnSpeed * Time.deltaTime, 0);
//poruszenie obiektu na podstawie wektoru przesunięcia i czasu
controller.Move(moveDirection * Time.deltaTime);
}
}Łączenie elementów
Teraz wypadałoby połączyć wszystkie elementy i stworzyć świat z królikiem.
- Przypomnij sobie z poprzedniego artykułu o Unity jak utworzyć teren.
- Następnie przejdź do katalogu Rabbits -> Prefabs i przeciągnij model króliczka na obszar terenu.
- Ustaw odpowiednio kamerę i dodaj ją do postaci.
- Dołącz do królika wcześniej przygotowane Animator Controller oraz skrypt.
Jako, że nasz asset posiada wbudowany w animacji ruch, nie potrzebujemy dodawać do niego Character Controllera. Jeżeli więc wykonałeś powyższe kroki, przejdź do zakładki Game, a następnie uruchom projekt i spróbuj poruszyć królikiem! 🙂

Kilka słów na koniec
To by było na tyle jeżeli chodzi o dodanie i skonfigurowanie gotowego assetu. W pobranych plikach znajduje się również demo, które możesz dodać przechodząc do katalogu Rabbits- > Demo -> Prefabs i przeciągając obiekt do świata.
Daj znać w komentarzu jak Ci się podoba króliczek w Unity. Jeżeli masz pytania, śmiało napisz, a postaram się na nie odpowiedzieć. 🙂
Dziękuję Ci za poświęcony czas
Jeżeli chcesz być na bieżąco z artykułami i jesteś ciekawy co będzie dalej, daj lajka na naszym profilu FB, a przede wszystkim zapisz się do newslettera! Nie zapomnij również o naszej, prężnie rozwijającej się, grupie na Discordzie. Spodobał Ci się artykuł? Może zaciekawią Cię inne wpisy na naszym blogu.
Pozdrawiam i życzę miłego dnia! 🙂