Kiedy potrzebujemy wrzucić stronę WWW do sieci, zazwyczaj wybór jest prosty – wybieramy hosting. Nie ma co ukrywać, w tym rozwiązaniu jest ogromna wygoda, jeśli chodzi o administrowanie i zarządzanie stroną. Jedyne, co musimy zrobić, to zalogować się do panelu lub bezpośrednio do hostingu, wykorzystując klienta ftp i przerzucić odpowiednie pliki. Warto jednak zauważyć, że nie jest to jedyne rozwiązanie, które umożliwia opublikowanie strony w Internecie. Możliwości jest kilka… W tym artykule pokażę, jak uruchomić stronę na VPS, wykorzystując do tego serwer HTTP – Apache 🤨.
Współpraca
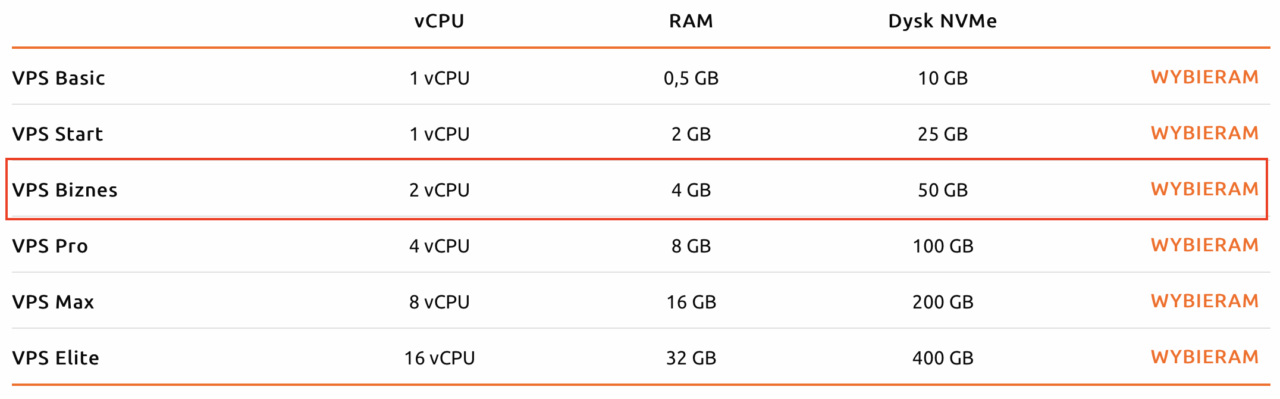
Na wstępie zaznaczę, że ten wpis powstał we współpracy z firmą nazwa.pl, która na potrzeby przygotowania artykułu, wdrożenia konfiguracji i przeprowadzenia testów dostarczyła wydajny serwer VPS w opcji Biznes.
Dostępne warianty wraz z opisami i cennikiem umieszczam w podlinkowanej grafice poniżej.

Ale jak to serwer HTTP?!
Musisz wiedzieć, że pod słowem „serwer” kryją się różne znaczenia – podobnie jak w przypadku API. Z serwerem możesz spotkać się w formie fizycznej (maszyna/komputer), usługi hostingowej (np. VPS), ale może to być również program, którym w tym przypadku jest właśnie darmowe oprogramowanie Apache.
Ale po co mi jakiś serwer Apache? Do czego to?
Jego głównym zadaniem jest pośredniczenie w komunikacji pomiędzy klientem (np. przeglądarką lub aplikacją mobilną), a maszyną, z której dostarczane są np. pliki stron WWW. Wyobraź sobie, że wchodzisz na dowolną stronę internetową. Skąd Twoja przeglądarka ma wiedzieć (pomijając temat cache’a), jak strona powinna wyglądać, działać itp.? Musi te informacje skądś pobrać i tutaj z pomocą przychodzi nam web serwer, który na podstawie żądań od klienta zwróci potrzebne dane w sekcji response nagłówka HTTP.
„Załadowanie” strony WWW, choć w wielu przypadkach trwa tylko kilka sekund, jest kilkuetapowym, dość złożonym procesem. Począwszy od ustalenia adresu IP po wykonanie żądania, obsłużenie go po stronie serwera, zwrócenie danych do klienta i wyrenderowanie zawartości – szczegóły tego procesu znajdziesz w moim artykule: Jak działa strona internetowa?
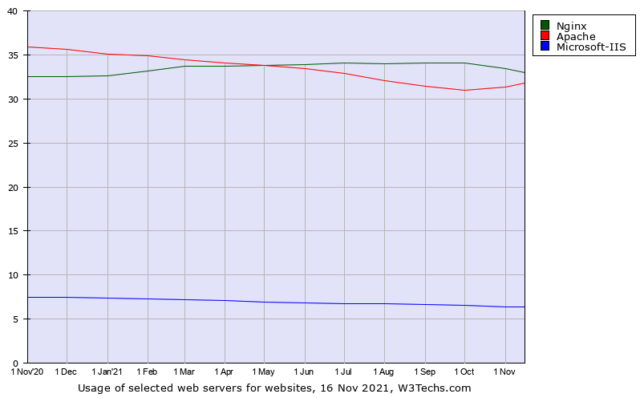
Oczywiście Apache nie jest jedyny! Niegdyś był najpopularniejszy w swojej kategorii, jednak dziś wachlarz możliwości jest znacznie większy, a o pierwsze miejsce walczy z Nginx – któremu planuję poświęcić dedykowany artykuł. W poniższych statystykach można zaobserwować ich „zaciętą walkę”. 🧐

Jak zainstalować i skonfigurować Apache?
Instalacja
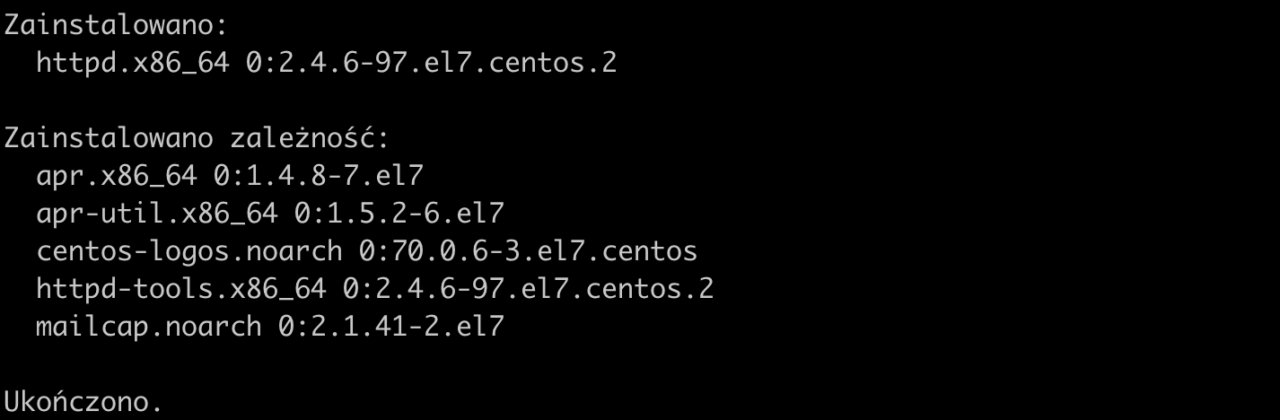
Apache jest dostępny w repozytorium CentOSa pod nazwą httpd, dzięki czemu można go bez żadnych problemów zainstalować, wykorzystując manager pakietów – yum. Wystarczy wykonać jedno polecenie.
sudo yum install httpd
Zapora sieciowa – firewall
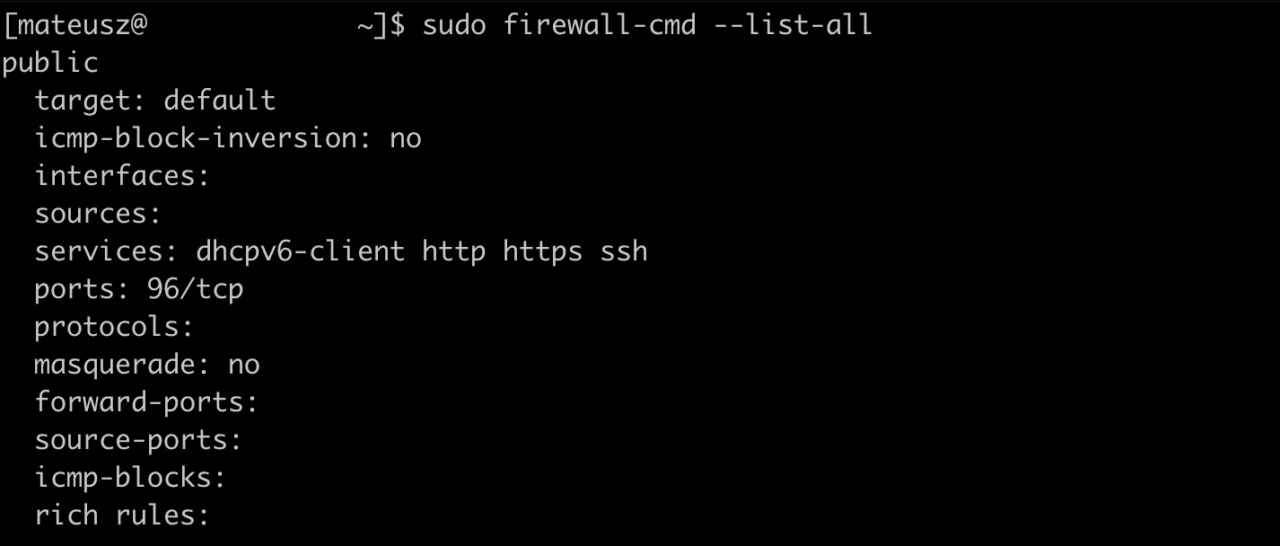
Jeżeli serwer, na którym został zainstalowany program httpd, jest chroniony przez zaporę sieciową, to do jego poprawnego działania niestety sama instalacja nie wystarczy. W takiej sytuacji bardzo ważnym krokiem jest zaktualizowanie firewalla o reguły, które odblokują ruch i dopuszczą komunikację na portach, z których korzysta Apache. Domyślnie są to 80 dla http oraz 443 https. Brak tej konfiguracji uniemożliwi nawiązanie połączenia z serwerem, a w rezultacie pojawi się komunikat o odrzuceniu połączenia.
sudo firewall-cmd --permanent --add-service=http
sudo firewall-cmd --permanent --add-service=httpsPo dodaniu powyższych reguł zapora oraz jej ustawienia muszą zostać zrestartowane.
sudo firewall-cmd --reload
Proces instalacji, działania i konfiguracji reguł firewalla omówiłem w artykule dotyczącym zabezpieczeń serwera Linux: Jak zabezpieczyć serwer przed hakerami?
Start Apache i testy działania serwera WWW
Instalacja httpd nie jest równoznaczna z jego automatycznym uruchomieniem, za pierwszym razem program trzeba włączyć ręcznie. Warto jednak dodać go do usług, które zadbają o jego start zaraz po uruchomieniu serwera.
sudo systemctl start httpd
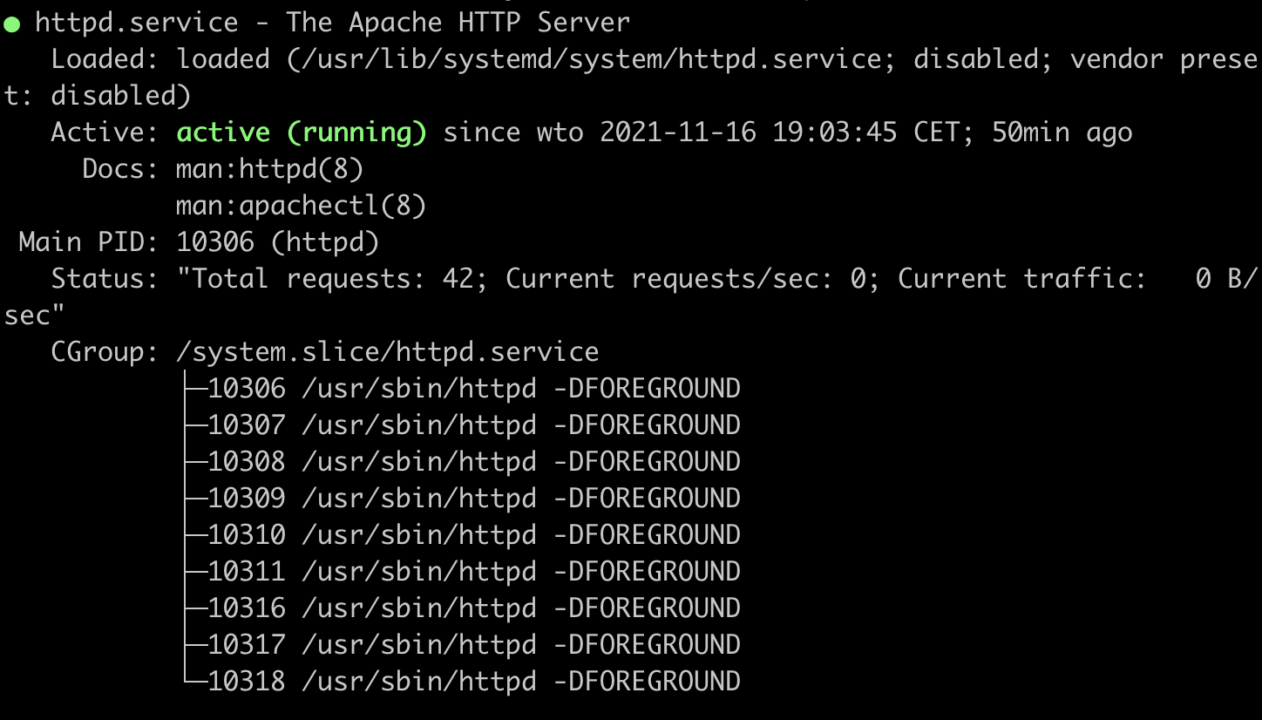
sudo systemctl enable httpdJeżeli wszystko zadziała prawidłowo, usługa powinna być już aktywna, a serwer od tego momentu jest otwarty na połączenia pod portem 80 oraz 443. Status można sprawdzić poniższym poleceniem.
sudo systemctl status httpd
No właśnie… tylko jak teraz sprawdzić z poziomu przeglądarki, czy wszystko działa poprawnie, skoro nie ma nawet domeny? Odpowiedź jest bardzo prosta! Korzystając z IP Twojego serwera. Pamiętaj, że nazwy domenowe są ułatwieniem dla użytkownika, ale najważniejszy i tak jest adres IP. W jaki sposób ustalić publiczny adres przypisany akurat do Twojej maszyny? Jedną komendą:
hostname -IWyświetlone oktety adresu wystarczy przepisać do przeglądarki, co w rezultacie powinno wyświetlić stronę testową Apache.
http://<IP_ADDRESS>
Jak uruchomić własną stronę?
No tak… tylko co nam po testowej stronie, skoro można uruchomić własną! 😉
Nie jest to wcale takie trudne, jak mogłoby się wydawać. Apache posiada domyślną konfigurację, dzięki której stronę można skonfigurować w kilka minut. Wystarczy zajrzeć do katalogu /var/www/html, utworzyć plik index.html i dorzucić do niego kilka linijek kodu HTML, który finalnie pojawi się w przeglądarce.
sudo vi /var/www/html/index.html<html>
<head>
<title>BRAWO!</title>
</head>
<body>
<h1>To jest Twoja pierwsza strona uruchomiona na VPS!</h1>
</body>
</html>Jeżeli uzyskałeś efekt, jak na poniższej grafice, brawo! Twoja pierwsza strona WWW właśnie została skonfigurowana. Oczywiście uruchomienie bardziej rozbudowanej witryny z dodatkową zawartością, np. grafiki, .css, .js, itd., to kwestia dodania odpowiednich plików do katalogu /var/www/html.

Jak uruchomić wiele stron na jednym Apache?
A czy można skonfigurować wiele różnych stron WWW na jednym serwerze, korzystając z tego samego Apache?
Oczywiście, że tak! Co prawda jest przy tym troszkę więcej pracy, ale jest możliwe tworzenie dedykowanych konfiguracji dla wielu stron, które będą działać pod różnymi domenami lub na różnych portach. Służą do tego VirtualHosty.
Przygotowanie prostych stron
W pierwszej kolejności, korzystając z polecenia mkdir, do /var/www należy dodać podkatalogi per strona (ja utworzę dwie). Parametr -p uzupełni brakujące katalogi, które zostały podane w ścieżce.
sudo mkdir -p /var/www/test1/html
sudo mkdir -p /var/www/test2/htmlTeraz warto zadbać o bezpieczeństwo, czyli ustawienie odpowiednich praw własności oraz uprawnień. Zasady ich nadawania oraz działania zostały szczegółowo opisane w artykule: Jak nadawać uprawnienia do plików w Linuxie?
sudo chown -R $USER:$USER /var/www/test1/html
sudo chown -R $USER:$USER /var/www/test2/html
sudo chmod -R 755 /var/wwwSkoro katalogi są już przygotowane, warto dodać do nich pliki, które Apache zwróci finalnie do klienta wysyłającego requesty. Ja pójdę trochę na skróty. Skorzystam z poprzedniego przykładu i przekopiuję plik z /var/www/html/index.html. Oczywiście należy odpowiednio go zmodyfikować. Musimy przecież w jakiś sposób rozpoznać, z której strony WWW otrzymujemy dane. W znacznikach <h1> dodam nazwę strony zgodną z katalogiem.
sudo cp /var/www/html/index.html /var/www/test1/html
sudo cp /var/www/html/index.html /var/www/test2/htmlDodanie konfiguracji
Teoretycznie wszystko jest już gotowe, tylko jest mały problem... Apache w tym momencie nie wie, że może zaglądać do tych katalogów. Trzeba to odpowiednio wskazać w dedykowanej konfiguracji, którą umieścimy w: /etc/httpd/sites-available. Jak zapewne już się domyślasz, /etc/httpd jest miejscem, w którym można znaleźć ustawienia powiązane z Apache.
sudo mkdir /etc/httpd/sites-availableJaka jest polityka tworzenia plików konfiguracyjnych? Dobrą praktyką jest dodawanie oddzielnego pliku .conf dla każdej strony. Technicznie jest możliwe zrobienie wszystkiego w ramach jednego pliku, ale może to wprowadzić niepotrzebny bałagan i wygenerować dodatkowe problemy.
sudo vi /etc/httpd/sites-available/test1.conf
sudo vi /etc/httpd/sites-available/test2.confPuste pliki oczywiście nie wystarczą, trzeba do nich dodać odpowiednie reguły. Tutaj polecam zerknąć do źródła i przejrzeć oryginalną dokumentację Apache, aby lepiej poznać składnię i możliwości konfiguracyjne.
W naszym przypadku będzie to tylko kilka linijek:
# Nowy VirtualHost dla portu 80.
<VirtualHost *:80>
# Wskazanie katalogu, w którym są umieszczone pliki strony test1.
DocumentRoot /var/www/test1/html
# Ścieżka do logów z błędami dla strony test1.
ErrorLog logs/test1-error_log
# Ścieżka do logów test1.
CustomLog logs/test1-access_log combined
</VirtualHost>Konfiguracja dla drugiej strony jest niemalże identyczna z wyjątkiem pierwszej linii, w której definiuje się dodatkowy port (81), na którym powinien nasłuchiwać Apache. Port 80 jest ustawiony domyślnie, dlatego nie było to konieczne w pierwszym przykładzie.
# Włączenie nasłuchiwania na porcie 81.
Listen 81
# Nowy VirtualHost dla portu 81.
<VirtualHost *:81>
# Wskazanie katalogu, w którym są umieszczone pliki strony test2.
DocumentRoot /var/www/test2/html
# Ścieżka do logów z błędami dla strony test2.
ErrorLog logs/test2-error_log
# Ścieżka do logów test2.
CustomLog logs/test2-access_log combined
</VirtualHost>Katalog sites-available w pewnym sensie pełni rolę schowka, do którego można wrzucać różne, testowe warianty ustawień, które nie będą publiczne. Żeby wypuścić je w świat, warto skorzystać z dedykowanego katalogu sites-enabled.
sudo mkdir /etc/httpd/sites-enabledNa całe szczęście konfiguracji z sites-available nie trzeba kopiować i powielać! Wystarczy utworzyć odpowiednie linki symboliczne, które będą wskazywać na już istniejące pliki.
sudo ln -s /etc/httpd/sites-available/test1.conf /etc/httpd/sites-enabled/test1.conf
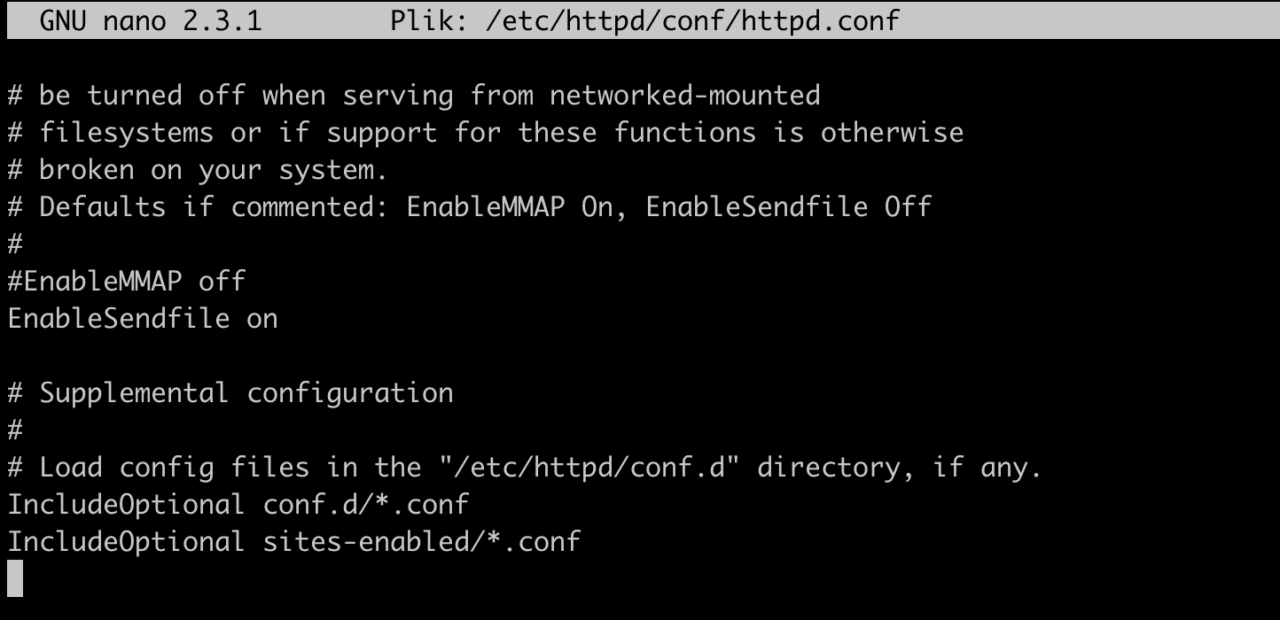
sudo ln -s /etc/httpd/sites-available/test2.conf /etc/httpd/sites-enabled/test2.confZostał ostatni krok (no prawie ostatni…). Do głównego pliku z konfiguracją Apache: /etc/httpd/conf/httpd.conf, w ostatniej linii trzeba dodać informację, w której będą wskazane nowe pliki z ustawieniami. Dzięki temu Apache załaduje nowe pliki konfiguracyjne podczas startu.
IncludeOptional sites-enabled/*.conf
Jeszcze tylko firewall i można testować!
Przypominam o ustawieniu odpowiednich reguł oraz przeładowaniu zapory sieciowej dla nowego portu – 81! Bez tego kroku strona test2 nie zadziała…
sudo firewall-cmd --zone=public --add-port=81/tcp --permanent
sudo firewall-cmd --reloadNa koniec wystarczy zrestartować Apache i przetestować efekt w przeglądarce!
sudo service httpd restartA jak to zrobić dla domeny?
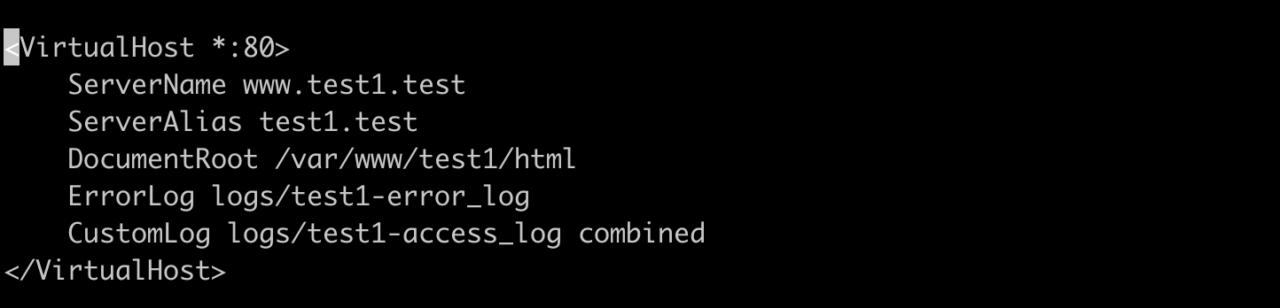
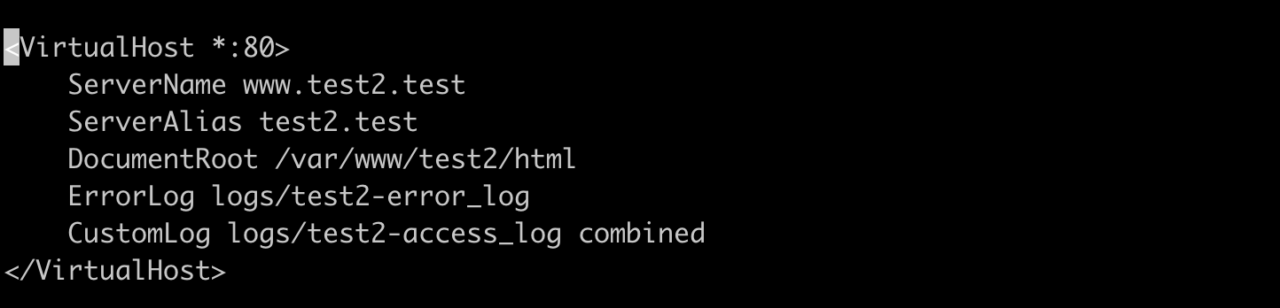
Konfiguracja wielu stron na podstawie portów nie jest aż tak popularnym rozwiązaniem. Zdecydowanie częściej można spotkać się z podziałem stron ze względu na domeny, dlatego warto wspomnieć również i o tej opcji. W omawianym przeze mnie przykładzie wystarczy dodać dwie linijki do utworzonych plików .conf:
ServerName www.<NAZWA_DOMENY>
ServerAlias <NAZWA_DOMENY>Po wprowadzeniu modyfikacji do konfiguracji nie zapomnij o zrestartowaniu usługi httpd!
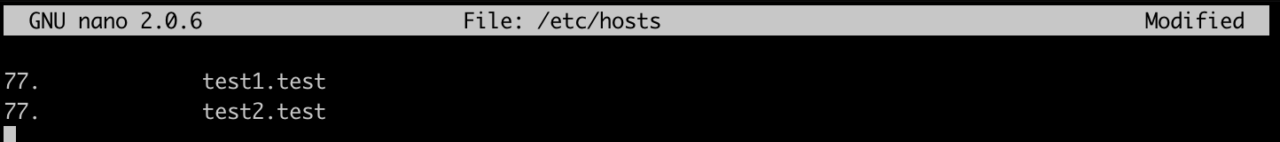
sudo service httpd restartUWAGA! Jeżeli nie posiadasz swojej domeny, możesz przetestować powyższy wariant konfiguracji Apache, uzupełniając plik hosts na lokalnej maszynie. Wystarczy, że podasz w nim parę: IP + DOMENA.

W rezultacie pod zdefiniowanymi domenami, będą działać obie strony: test1 oraz test2.
Podsumowanie
W tym artykule Drogi Czytelniku poznałeś alternatywną opcję opublikowania strony w Internecie poprzez wykorzystanie serwera VPS. Aby móc tego dokonać potrzebny jest tzw. web serwer, który pobiera pliki z serwera i zwraca do klienta w części response protokołu HTTP(S). Na potrzeby tego poradnika rolę serwera WWW pełnił darmowy program Apache, który:
- jest oprogramowaniem open-source, pełniącym rolę pośrednika w komunikacji pomiędzy przeglądarką a serwerem,
- posiada wiele przydatnych modułów, które umożliwiają np. dodanie certyfikatów SSL,
- jest dostępny w repozytorium CentOSa pod nazwą httpd,
- dzięki VirtualHosts umożliwia konfigurację wielu stron WWW pod różnymi portami lub domenami.
Na koniec przypomnę tylko, że artykuł powstał we współpracy z firmą nazwa.pl, która udostępniła mi wydajny serwer VPS na potrzeby konfiguracji i przeprowadzenia testów. Warto tutaj wspomnieć, że dzięki współpracy nazwa.pl z największymi polskimi dostawcami Internetu oraz dzięki uczestnictwu firmy w kluczowych punktach wymiany ruchu w Polsce, serwery VPS charakteryzują się bardzo niskim czasem dostępu (mierzony np. poleceniem ping), co przekłada się na wyższy komfort pracy.
Szczegóły, specyfikacje i oferta są dostępne TUTAJ!
Daj lajka i czytaj dalej!
Jeżeli chcesz być na bieżąco z artykułami i jesteś ciekawy, co będzie dalej, daj lajka na profilu FB, a przede wszystkim zapisz się do newslettera! Spodobał Ci się artykuł? Z pewnością zaciekawią Cię inne wpisy na blogu lub filmy na kanale YT!
Dzięki za Twój czas, widzimy się niebawem! 🙂