W poprzednim artykule opisałem w jaki sposób zaprogramować krążek hokejowy, którym można sterować w grze. Był to prosty, gotowy obiekt, który nie wymagał żadnej animacji i większego wysiłku. Czas na coś bardziej skomplikowanego! Wiedza i projekt z tamtego artykułu będą bardzo przydatne, ponieważ dziś modyfikujemy poprzedni projekt. Przed Tobą animacja postaci „patyczaka” w Unity. Zaczynamy 🙂
Ruszmy tym stickmanem!
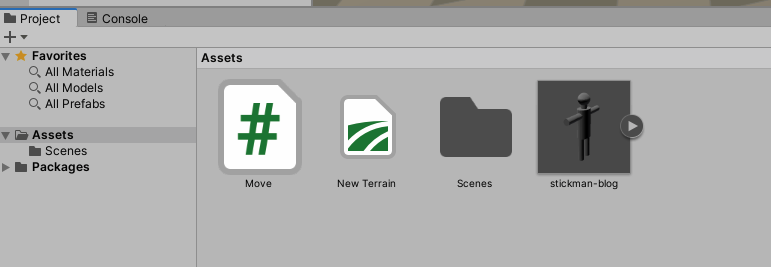
Aby móc poruszać naszym modelem stworzonym w Blenderze, w pierwszej kolejności trzeba go przenieść do Unity. Na szczęście program bardzo dobrze radzi sobie z plikami w formacie .blender i wystarczy przerzucić go z katalogu, w którym jest projekt Blendera do katalogu Assets w Unity. Silnik sam przerobi plik na odpowiedni i zrozumiały dla niego format.

Określenie animacji
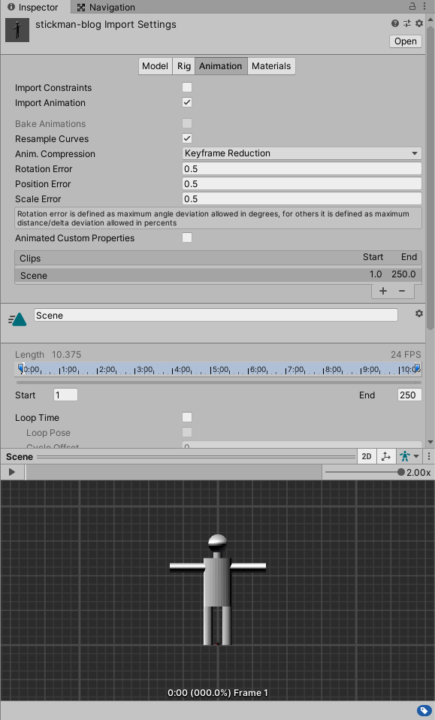
Niestety, Unity nie jest na tyle inteligentne żeby rozróżnić klatki odpowiadające za konkretną animację. Określenie tego należy do nas i musimy to zrobić ręcznie. Wybierz plik, który powstał z przeniesienia animacji do Unity. Z prawej strony pojawi się okno ustawień, w którym będziesz mógł zdefiniować ruchy postaci.

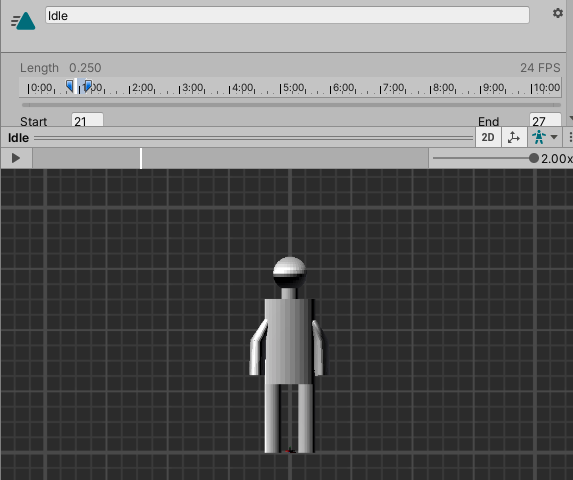
Unity automatycznie nadało obiektowi pierwszy ruch i nazwało go Scene. Nas interesują dwa ruchy. Pierwszy będzie odpowiadał za pozycję bezczynności (Idle), a drugą będzie pozycja ruchu (Move). Na początek pierwsza opcja. Zmień nazwę pozycji „Scene” na „Idle”, a następnie wybierz klatki które będą ją reprezentowały. Ja wybrałem te z numerem od 21 do 27. Zauważ, że pod suwakiem wyboru klatek możesz włączyć animację i sprawdzić jak wygląda postać w danej pozycji.

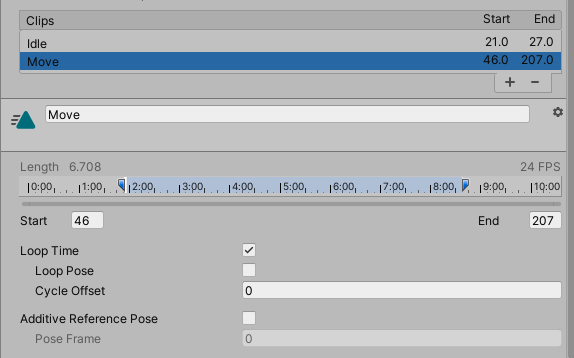
No dobrze, czas na dodanie kolejnej sceny. Nad sekcją z nazwą znajduje się część z klipami. Po wybraniu „+” pojawi się nowa scena, którą będziesz mógł zdefiniować. Dodaj ją i nazwij „Move„, a następnie wybierz odpowiednie klatki animacji. W moim przypadku wybór padł na zakres od 46 do 207.

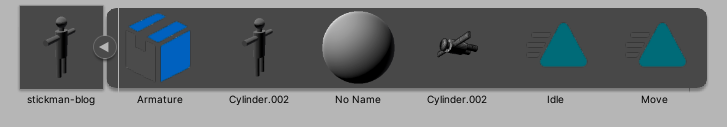
Zwróć uwagę, że po zdefiniowaniu i zapisaniu ustawień, rozwinięcie pliku prezentuje zdefiniowane przed chwilą scenki.

Kontroler animacji
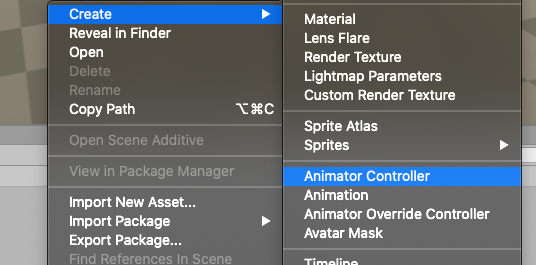
Mamy już zdefiniowane klatki animacji ruchu. Teraz musimy określić jakie są zależności między nimi i kiedy mają się pojawiać. Do tego posłuży nam kontroler animacji (ang. Animator Controller). Żeby go dodać, najedź na obszar katalogu Assets, a następnie PPM -> Create -> Animator Controller i nazwij go np. „AnimationController„.

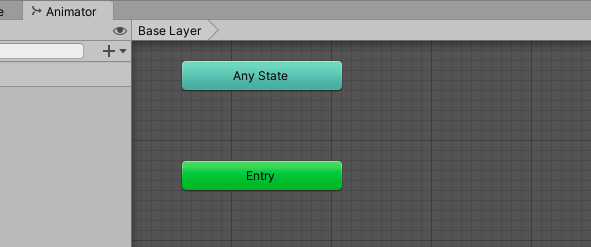
Po dwukrotnym kliknięciu LPM otworzy się zakładka Animatora, w której pokazane będą dwa stany aplikacji, Any State oraz Entry.

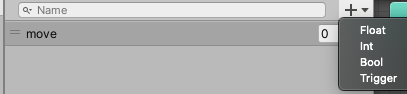
Po lewej stronie znajduje się panel zmiennych w aplikacji. Przyda nam się jakiś stan, który będzie określał czy nasz patyczak porusza się, czy nie. Dodaj nową zmienną liczbową wybierając „+” -> Int i nazwij ją, np. „move„.

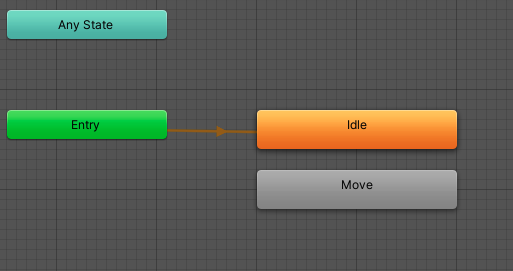
Jak myślisz, to już wszystko czy jeszcze czegoś nam brakuje? Tak jest, jeszcze nasze scenki! Musimy je dodać do animatora. Rozwiń przygotowany wcześniej plik naszego stickmana, zaznacz sceny i przenieś je w sekcję animatora. Program doda wybrane stany, a pierwszy połączy ze stanem Entry.

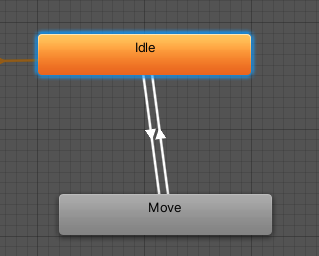
Teraz musimy określić relacje między stanami „Idle” i „Move„. żeby je utworzyć najedź na stan Idle -> PPM -> Make Transition, a następnie najedź na „Move„. Pojawi się sugestia dodania powiązania dwóch stanów, w postaci białej strzałki między nimi, kliknij PPM. To samo wykonaj w odwrotną stronę z „Move” do „Idle„. Powinieneś otrzymać połączenia dwukierunkowe między stanami.

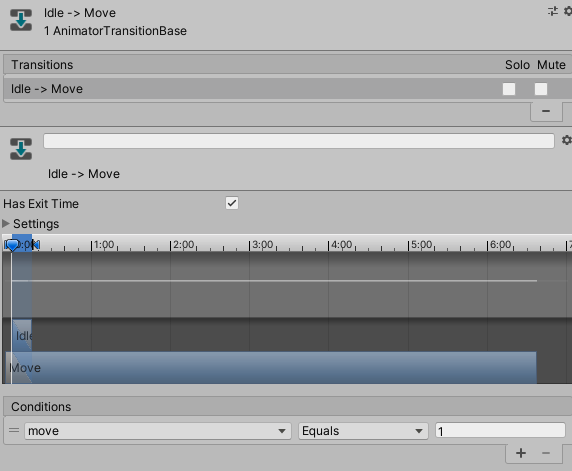
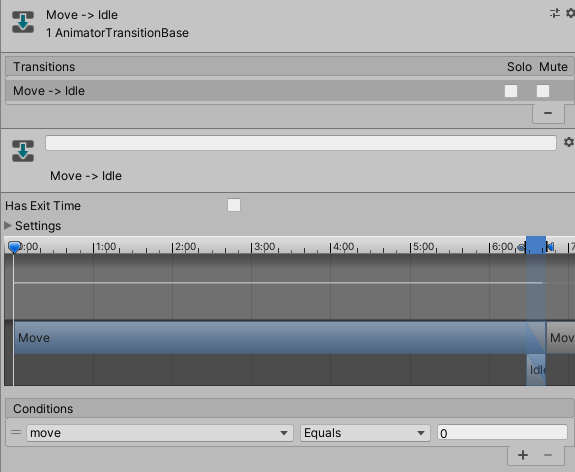
Wybierz relację Idle -> Move i w sekcji Conditions nadaj warunek zmiany stanu. W tym celu wybierz zmienną „move„, warunek Equals oraz wartość 1. W drugiej relacji nadaj analogicznie warunek dla wartości 0. Żeby animacja została przerwana kiedy zakończy się ruch, upewnij się, że w relacji Move -> Idle został odznaczony checkbox Has Exit Time.
Dodajemy skrypt
W poprzednim artykule dowiedziałeś się jak tworzyć i dodawać skrypt. Ta wiedza bardzo się przyda. Dodaj nowy skrypt i nazwij go „Animation”. Będzie nam potrzebny do określenia wartości zmiennej „move„, odpowiedzialnej za zmianę sceny postaci podczas ruchu. Poniżej zamieszczam kod, wraz z komentarzem za co odpowiedzialna jest każda linia kodu.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Animation : MonoBehaviour
{
//Animator podpięty do obiektu
private Animator anim;
//kontroler postaci podpięty do obiektu
private CharacterController controller;
void Start () {
//przypisanie kontrolera postaci do zmiennej
controller = GetComponent <CharacterController>();
//przypisanie animatora do zmiennej
anim = gameObject.GetComponentInChildren<Animator>();
}
void Update (){
//warunek wciśnięcia strzałki 'góra' lub 'dół'
if (Input.GetKey ("up") || Input.GetKey ("down")) {
//nadanie zmiennej 'move' wartości 1 gdy spełnia warunek
anim.SetInteger ("move", 1);
} else {
//nadanie zmiennej 'move' wartości 0 gdy nie spełnia warunku
anim.SetInteger ("move", 0);
}
}
}Postać w grze
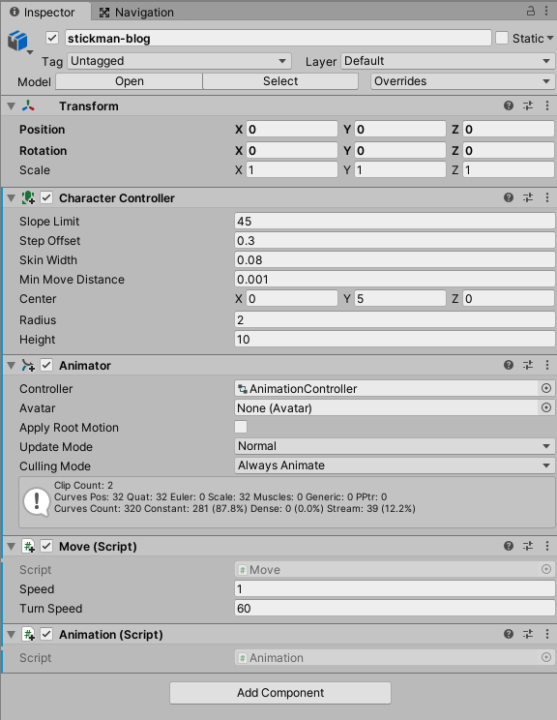
Do wprowadzenia naszego stickmana w świat gry, zmodyfikujemy ostatnio dodany krążek. Na początek przejdź do listy obiektów świata, i wyciągnij z krążka kamerę, przeciągając ją poza obszar obiektu. Teraz możesz najechać na obiekt na liście PPM -> Delete. Przeciągnij postać z obszaru Assets na obszar świata. Mamy to! Ustaw jego pozycję na środek obszaru (X:0, Y:0, Z:0) i dodaj Character Controller oraz skrypt Move (tak jak w poprzednim artykule). Przenieś teraz kamerę i zmień jej pozycję tak, żeby pokazywała całą postać. Dodaj do niego skrypt Animation i AnimationController przesuwając je z obszaru Assets do obszaru ustawień modelu. Dodatkowo zmieniłem prędkość postaci na 1 (Move -> Speed).

Rusz patyczakiem!
Jeżeli podążałeś według moich wskazówek, po naciśnięciu Play pojawi się ekran aplikacji, w której będziesz mógł sprawdzić animację postaci! Jak możesz zauważyć postać nie porusza się zbyt szybko. Jeżeli chciałbyś to zmienić, musisz dokonać zmian w Blenderze. Trzeba ustawić klatki pozycji z mniejszym odstępem czasu (opisywałem to tutaj).

Kilka słów na zakończenie
Na ten moment to tyle z Unity i Blendera. Mam nadzieję, że ta krótka seria choć krótka, to była dla Ciebie wartościowa i pokazała Ci podstawy tego co można robić w Unity. Nie było łatwo opisać tego wszystkiego słowami, ale starałem się przedstawić jak najwięcej wartościowej treści, której sam poszukiwałem. Bardzo dużo informacji dostarczył mi ten tutorial. Niestety przez to, że był realizowany w starszej wersji Unity, miałem wiele problemów ze zrozumieniem i przełożeniem go na najnowszą wersję.
Dziękuję Ci za poświęcony czas
Jeżeli chcesz być na bieżąco z artykułami i jesteś ciekawy co będzie dalej, daj lajka na naszym profilu FB, a przede wszystkim zapisz się do newslettera! Spodobał Ci się artykuł? Może zaciekawią Cię inne wpisy na naszym blogu.
Pozdrawiam i życzę miłego dnia! 🙂