Kilka tygodni temu przygotowałem artykuł na temat działania stron internetowych. Do ich poprawnego przetworzenia i wyświetlenia potrzebny jest program komputerowy, który w pewnym sensie zrewolucjonizował rynek i otworzył drzwi do sieci Internet dla miliardów ludzi na całym świecie. Zapewne korzystasz z tego programu każdego dnia ale czy kiedykolwiek zastanawiałeś się, jak działa przeglądarka WWW? 🤔
Po co i do czego?
No jak po co i do czego? Wyświetlają strony internetowe! Pff…
Dla większości osób będzie to wystarczająca wiedza. Wydaje mi się jednak, że osoby obracające się w świecie IT, mogłyby wiedzieć ciut więcej niż podstawy. Warto wiedzieć co dzieje się w tych przysłowiowych „bebechach”.
Cała historia zaczyna się w latach 90 ubiegłego wieku, gdzie pierwsze przeglądarki „tylko” wyświetlały dokumenty z odnośnikami hipertekstowymi. Prace nad ich różnymi odmianami prowadziło wiele niezależnych podmiotów i osób. Tworzone rozwiązania na przełomie kilkunastu lat stały się fundamentami dla obecnych reguł i standardów.
Przeglądarki to dziś pełnoprawne programy multimedialne, które nie tylko wyświetlają nam strony WWW ale służą też jako odtwarzacze muzyki/video, edytory dokumentów, komunikatory, a niektóre z nich ewoluowały do formy systemów operacyjnych (np. ChromeOS)!
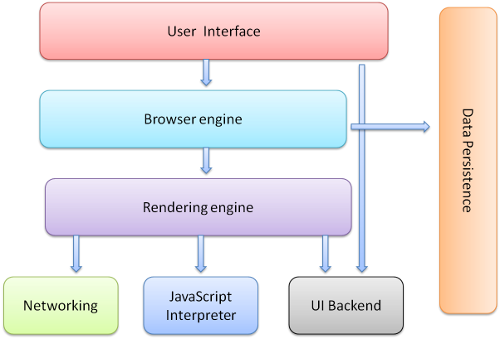
Z czego się składa przeglądarka?

Autorzy grafiki: Tali Garsiel i Paul Irish.
Interfejs użytkownika (User Interface)
Są to elementy, z którymi użytkownik może wejść w interakcję po uruchomieniu przeglądarki, a które nie są zawartością strony. Jakie? Paski narzędzi, zakładki, historia, menu, opcje, przyciski „Dalej” oraz „Wstecz”, oczywiście pasek adresu do wpisywania adresu URI, itd.
Silnik przeglądarki (Browser engine)
To jest taki pomost, który łączy interfejs użytkownika z silnikiem odpowiedzialnym za renderowanie zawartości zwróconej przez serwer WWW. Mechanizm ten korzysta z informacji, które użytkownik wprowadza do przeglądarki poprzez warstwę interfejsu użytkownika.
Silnik renderujący (Rendering engine)
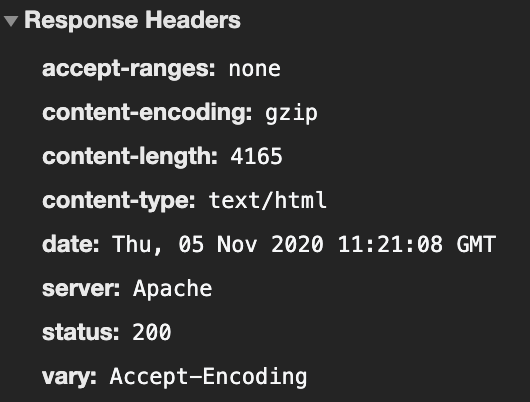
Jego zadaniem jest przetworzenie treści, która jest zwracana przez serwer. W jaki sposób przeglądarka wie jakiego typu są zwracane dane? Dzięki polu „content-type” (MIME).

Jeżeli w odpowiedzi będzie plik HTML oraz CSS, następuje proces analizy składniowej i leksykalnej, zbudowanie drzewa DOM i drzewa renderowania, a na końcu wyświetlenie zawartości w oknie przeglądarki.

Sieć (Networking)
Bez tego nie byłoby możliwe wyświetlanie treści z serwerów znajdujących się poza siecią lokalną. Dlatego właśnie w przeglądarkach zostały zaimplementowane mechanizmy, które łączą się z serwerami, np. poprzez protokół HTTP.
Po to właśnie są protokoły! Ustalają standardy, które umożliwiają wymianę danych. Moduł sieciowy przeglądarki nie musi mieć wiedzy w jakiej technologii jest aplikacja „po drugiej stronie”, liczy się tylko aby response (odpowiedź) generowany przez serwer, był w formacie o ustalonym standardzie. Na tej podstawie powstała m.in architektura REST-owa, która ściśle bazuje na wspomnianym protokole HTTP.
Dodatkowo, w przeglądarce został stworzony specjalny schowek (cache), który minimalizuje ruch sieciowy między przeglądarką a serwerami. W cache’u trzymane są pliki i zasoby, zgodnie z regułami, które określa serwer WWW w nagłówkach response.
Interfejs użytkownika (UI backend)
Warstwa, która odpowiedzialna jest za wyświetlanie elementów interfejsu (pola wprowadzania danych, pola wyboru, itd.) bazujących na wyglądzie charakterystycznym dla używanego systemu operacyjnego.
Interpreter JavaScript (JavaScript interpreter)
No tak! Trzeba pamiętać, że przecież są jeszcze pliki JavaScript. Ich obsługą zajmuje się specjalny interpreter, który „rozumie” co w tych plikach się znajduje, analizuje je, a następnie wykonuje. Wynik ich działania przekazywany jest do silnika renderowania. Niestety co przeglądarka to inny interpreter…

Przestrzeń danych (Data Persistence)
Przeglądarki muszą mieć swoją przestrzeń z pamięcią, w której mogą zapisywać informacje związane, np. z ciasteczkami. Nie ma co ukrywać, strony zapisują sobie informacje o nas, użytkownikach. Ale nie każde ciasteczko jest złe! Są też takie, które umożliwiają działanie różnych funkcjonalności, np. autoryzacyja (ciasteczka sesyjne).
Nie tylko ciasteczka korzystają z pamięci przeglądarki. Tych mechanizmów jest wiele, dla przykładu: LocalStorage lub FileSystem.
Jak wygląda proces ładowania strony?
Pierwszy krok to wpisanie jej adresu do przeglądarki w adres URI. Po tej czynności przeglądarka uruchamia swój moduł sieciowy i sprawdza pamięć podręczną (cache). Jeżeli w pamięci nie ma odpowiednich danych, przeglądarka nawiązuje połączenie z serwerem DNS, a docelowo z serwerem WWW i zaczyna wysyłać żądania (request) – dokładniej opisałem ten proces TUTAJ.
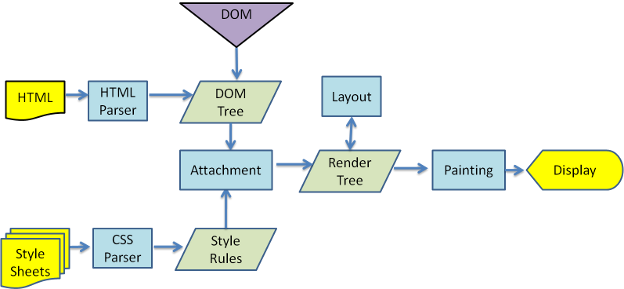
Kiedy do przeglądarki spływają pierwsze porcje danych (zazwyczaj mają rozmiar 8kB), są kierowane do silnika renderującego i przetwarzane zgodnie z poniższymi krokami.

Autorzy grafiki: Tali Garsiel i Paul Irish.
- Analiza dokumentu HTML/XML i konwertowanie jego zawartości do drzewa DOM Tree (ang. Document Object Model).
- Analiza informacji o stylach CSS w plikach HTML oraz w zewnętrznych plikach .css.
- Zbudowanie drzewa renderowania (ang. Render Tree).
- Etap układania elementów, w którym określa się dokładne miejsca i współrzędne do ich pojawienia się na ekranie.
- Etap nakładania kolorów wykorzystujący warstwę UI backend.
- Wyświetlenie treści i powrót do punktu 1 jeżeli przychodzą kolejne pakiety z danymi.
Warto pamiętać, że przeglądarka nie czeka, aż cała zawartość zostanie zwrócona przez serwer. Silnik renderujący już od pierwszych porcji danych zaczyna analizować i przetwarzać zawartość żeby zoptymalizować czas wyświetlania strony, który jest zależny m.in. od ilości requestów, rozmiaru response i przepustowości łącza.
Kto ustala standardy?
Jeszcze kilkanaście lat temu były ogromne problemy z tworzeniem i dostosowywaniem stron WWW do różnych przeglądarek i ich wersji. Bazowały one na różnych silnikach przez co ciężko było uzyskać uniwersalność, a strona internetowa musiała mieć kilka wersji, która zależała od typu przeglądarki.
Żeby uniknąć podobnych sytuacji, w których developerzy wyrywaliby sobie włosy z głowy tworząc strony WWW, powstała organizacja W3C (World Wide Web Consortium). Jej zadaniem jest pilnowanie aby kolejne rozwiązania wprowadzane przez producentów przeglądarek były kompatybilne ze sobą. W3C współpracuje z nimi i określa standardy, które później trafiają do wytycznych technologii HTML, CSS i JavaScript.
Najpopularniejsze przeglądarki
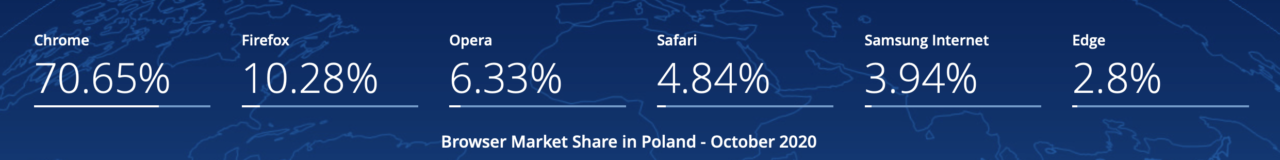
Według aktualnych statystyk z portalu StatCounter, na rynku polskim króluje przeglądarka Google Chrome. Procentowy rozkład udziałów przeglądarek na rynku wygląda następująco.

Portal StatCounter.
Parę słów na koniec
Na koniec oczywiście należy wspomnieć, że nadal nie wyczerpuje to w pełni tematu działania przeglądarek i jest jeszcze o czym pisać. Z tego obszaru można spokojnie napisać książkę lub utworzyć dedykowanego bloga, w którym przeprowadzane by były analizy kodu źródłowego przeglądarek.
Wydaje mi się jednak, że informacje przeze mnie opisane i tak sporo wyjaśniają. Artykuł nie jest aż tak bardzo obszerny, przez co w kilka minut można znacznie wzbogacić swoją wiedzę. Mam przynajmniej taką nadzieję!
Od momentu kiedy powstały pierwsze, „prototypowe przeglądarki” minęło około 30 lat, a postęp technologiczny jest ogromny. Ciekawy jestem co nas czeka za kolejnych 20 lat… Nasze umysły wpięte bezpośrednio do sieci? Hmm… 🤔
Daj lajka i czytaj dalej 😉
Jeżeli chcesz być na bieżąco z artykułami i jesteś ciekawy co będzie dalej, daj lajka na naszym profilu FB, a przede wszystkim zapisz się do newslettera! Spodobał Ci się artykuł? Może zaciekawią Cię inne wpisy na naszym blogu.
Dzięki za Twój czas, widzimy się niebawem! 😉